Introducing Treesaver
The word is out about my latest venture: Treesaver. Nomad Editions is our first customer to make a public announcement, you can see their promotional video below:
The response and interest so far has been fantastic, and it’s great to finally be able to talk about what I’ve been working on for the past several months.
We’ve been getting a ton of questions, and I thought I’d take some time to answer the most common ones.
What is Treesaver?
It’s a way to make column and page-based layouts using HTML, CSS, and JavaScript. Text and image layout is tailored to fit whatever screen the user is using, in order to create a attractive, usable experience. Here’s a video demonstrating how Treesaver adapts to a changing window size:
Why use HTML?
There are many reasons to use HTML, but the most important ones in our opinion are:
Lingua Franca of the Internet: HTML is supported by an incredible variety of devices, from expensive desktop computers to cheap mobile phones.
Linking & Search Engines: Articles within Treesaver websites have their own URL which can be linked to or spidered by search engines. Users searching in Google can be taken directly into the rich Treesaver experience.
Bookmarking & Social Media: Because Treesaver can run in the browser, users can bookmark and directly link to articles when sharing with friends. Friends and Family can immediately view shared content in a rich experience without having to go to an app store to download a viewer.
Leverage existing content: Treesaver articles are simply-structured HTML files, meaning little to no conversion is required for existing text content. Existing web assets like video and Flash can continue to be embedded (assuming the browser/device supports Flash, of course).
Ecosystem: Because Treesaver is built upon standard technologies, it can leverage the wide variety of tools available in the web ecosystem: Google Analytics, embedded YouTube videos, slideshow widgets, etc.
Embedding: You can embed a Treesaver article within other webpages, as you would a YouTube video. Embedded articles continue to be formatted by Treesaver, meaning branding and advertising are preserved, even if the article has been embedded on another site.
What are Treesaver’s Browser/Device Requirements?
The column and page-based layout works on most modern browsers, specifically:
- Internet Explorer 7 and above
- Firefox 2.0 and above
- Safari 3 and above (including iPhone, iPad, and many smart phones)
- Chrome 3 and above
- Opera 10 and above
Because Treesaver content is just HTML, it degrades gracefully onto legacy devices. Users with IE6 or older phones will still be able to read any article that uses Treesaver, although it will have a simpler, primarily text layout.
Can Treesaver content be distributed via the App Store?
Yes. We will provide the ability to package Treesaver content as an application that can be downloaded and sold through the App Store.
When can I use Treesaver?
We’re not giving public access to Treesaver right now, although we will be doing a limited beta test in the coming weeks. Subscribe to the Treesaver mailing list to be notified when beta invites are ready to be sent out.
I’m interested in using Treesaver for my publication, how do I get in touch?
Contact us via the Treesaver website.
Will Treesaver be Open Source?
Yes. I’ll be releasing the client libraries Treesaver under an open source license later this year (it’s not quite ready yet, I have to remove all the dirty words first).
Got any Screenshots?
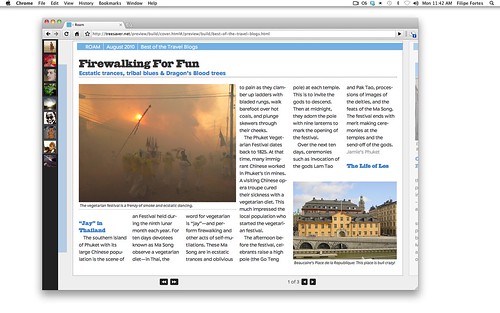
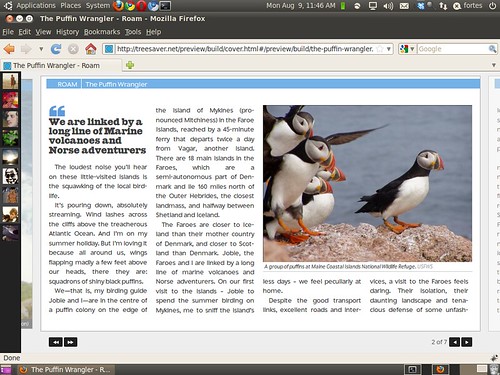
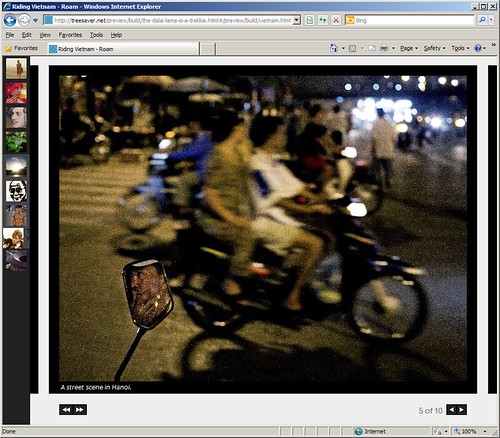
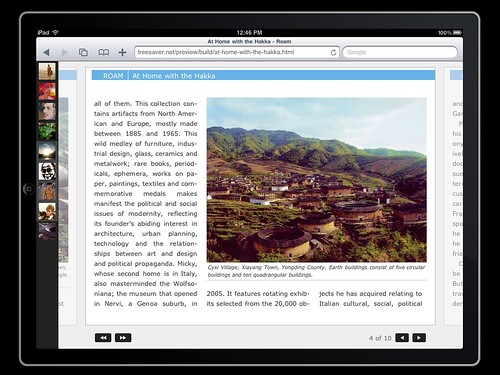
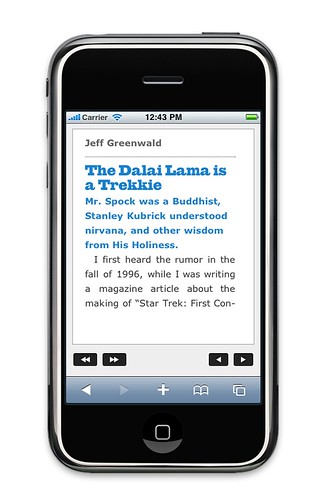
Sure, here are a few from a Nomad Editions sample issue:





More Questions?
Ask @treesaver or @fortes on Twitter.